Quill installation on Meteor JS
Fistly put these link on top of your page.
<link href="//cdn.quilljs.com/1.2.3/quill.core.css" rel="stylesheet">
<script src="//cdn.quilljs.com/1.2.3/quill.core.js"></script>
<script src="//cdn.quilljs.com/1.2.3/quill.js"></script>
<script src="//cdn.quilljs.com/1.2.3/quill.min.js"></script>
<link href="//cdn.quilljs.com/1.2.3/quill.snow.css" rel="stylesheet">
<link href="//cdn.quilljs.com/1.2.3/quill.bubble.css" rel="stylesheet">
Now we need to add this div to show editor's toolbar for performing in editor operations on front page.
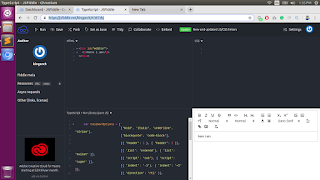
Attached screenshot contains the fiddle screen shot in what i have already integrated the quill editor for future references.
<div id="editor">
<p>dummy text</p>
</div>
Now we need to add this script in order to bind id editor with editor.
for this add script at bottom of page.
<script>
var toolbarOptions = [
['bold', 'italic', 'underline', 'strike'],
['blockquote', 'code-block'],
[{ 'header': 1 }, { 'header': 2 }],
[{ 'list': 'ordered'}, { 'list': 'bullet' }],
[{ 'script': 'sub'}, { 'script': 'super' }],
[{ 'indent': '-1'}, { 'indent': '+1' }],
[{ 'direction': 'rtl' }],
[{ 'size': ['small', false, 'large', 'huge'] }],
[{ 'header': [1, 2, 3, 4, 5, 6, false] }],
[{ 'color': [] }, { 'background': [] }],
[{ 'font': [] }],
[{ 'align': [] }],
['link', 'image'],
['clean']
];
var editor = new Quill('#editor' , {
modules: {
toolbar: toolbarOptions
},
theme: 'snow'
});
</script>
Thats all what it takes to setup quill.
Thats all what it takes to setup quill.


Comments
Post a Comment